Применение комплексной системы автоматизации позволяет обслуживать большие потоки посетителей — кассир может обработать около десятка ...
Читать далее »Онлайн-обменники: удобство, безопасность и широкие возможности для конверсии валют
Финансовые операции постепенно перемещаются в цифровую плоскость. Обменник валют онлайн становится доступной и популярной альтернативой стационарным пунктам ...
Читать далее »Джохар Дудаев: Личность, история и наследие
Джохар Дудаев — выдающаяся фигура в истории Чечни и боевой лидер чеченского национального движения. Его ...
Читать далее »Превосходство автоматических систем штабелирования и пакетирования
Автоматические системы штабелирования и пакетирования являются важной частью современного производства в различных отраслях, от пищевой ...
Читать далее »Жан-Клод Ван Дамм: Икона экшн-кино и мастер боевых искусств
Жан-Клод Ван Дамм — знаменитый бельгийский актер, режиссер и боевой художник, ставший легендой экшн-кино благодаря ...
Читать далее »Создание волшебства: Обои в детскую комнату девочки
Детская комната — это место, где дети впервые знакомятся с миром вокруг себя. Важно создать ...
Читать далее »Обеспечение требований по прочности и теплопроводности газобетона D400
Газоблоки D400, как современный строительный материал, высоко ценятся за свою легкость, прочность и хорошую теплоизоляцию. ...
Читать далее »Тенденции импортозамещения в медицинском оборудовании России: достижения и вызовы
Импортозамещение в медицинском оборудовании стало одним из приоритетных направлений стратегии развития здравоохранения в России. Долгосрочная ...
Читать далее »Игры в социальных сетях для развлечений: новые приключения и веселья
Игры в социальных сетях для развлечений — это захватывающий мир казино онлайн! Здесь вы сможете ...
Читать далее »Создание и продвижение сайтов под ключ от профессионалов
Студия «Victory» в Ижевске предлагает полный спектр услуг по созданию и продвижению сайтов под ключ ...
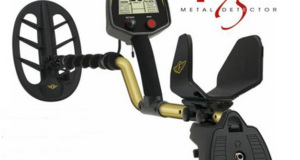
Читать далее »Многочастотный металлоискатель
Современные грунтовые металлоискатели используют частоты от 2 до 100кГц. Но вообще 100кГц — это экзотика. ...
Читать далее »ФБС-блоки и их применение в строительстве
Блоки фбс представляет собой сплошное монолитное бетонное изделие, армированное стальной арматурой, выполненное в форме параллелепипеда. ...
Читать далее »Как получить бесплатные скины CS GO
Помимо официальных методов получения скинов существуют отдельные от стима проекты, которые будут оглашены.
Читать далее »«Подорожало, но будет хуже»: что происходит с рынком недвижимости летом в Приморье?
Зимой и летом с одним ценником. Это точно не в рифму и точно не про ...
Читать далее »Как заменить теплообменник на Рено?
Перегретое моторное масло теряет свои свойства и приводит к выходу из строя мотора. Избежать подобной ...
Читать далее »Прокат автомобилей на Крите
Сразу скажу, на осторове Крит очень много разных и отдаленных другот друга мест и хочется ...
Читать далее »Как настроить OpenVPN и подключиться к асболютно бесплатным VPN-серверам
Итак, сейчас есть особый недобор бесплатного VPN, так что давайте настроим OpenVPN — кажущийся сложным, ...
Читать далее »Как заставить брокера вернуть деньги: эффективные стратегии и действия
Бывают ситуации, когда вы инвестировали деньги через брокера, но по каким-то причинам решаете отозвать свои ...
Читать далее »Студия красоты: место, где рождается совершенство
Студия красоты — это не просто место, где проводятся процедуры, это истинное убежище для тех, ...
Читать далее »Организация барбекю на природе: создание незабываемого пикника
Организация барбекю на природе начинается с подготовки. Начните с выбора удобного места для пикника — ...
Читать далее »SEO продвижение медицинских сайтов: ключевые моменты и стратегии успеха
Медицинские сайты играют важную роль в информационном пространстве, предоставляя людям доступ к полезной информации о ...
Читать далее »Классификация маркетинговых исследований
Маркетинговые исследования дают возможность компаниям понять или лучше понять своих клиентов, определить и «примерить» рыночные ...
Читать далее »Документы для налогового вычета за квартиру в новостройке по ипотеке — что нужно знать
Приобретение квартиры в новостройке с использованием ипотечного кредита может стать отличным способом решения жилищной проблемы. ...
Читать далее »Техника катания на горном велосипеде: советы для начинающих
Горный велосипединг — это захватывающий вид спорта и активного отдыха, который позволяет насладиться красотой природы, ...
Читать далее »Секреты успешной курьерской работы в условиях большого города
Работа курьером в большом городе, таком как Москва, требует не только хорошей физической выносливости, но ...
Читать далее »Санаторное лечение и реабилитация после операций на головной мозг: путь к восстановлению
Операции на головном мозге являются одними из самых сложных и рискованных медицинских вмешательств. Период восстановления ...
Читать далее »Артур Блаер: ваш надежный русскоязычный адвокат в Израиле
Юридическая поддержка и консультации в Израиле становятся особенно важными для тех, кто недавно переехал в ...
Читать далее »Платная раскрутка YouTube: как продвигать канал с нуля без блокировки аккаунта
YouTube – это платформа, на которой каждый может выразить себя, поделиться своими идеями и творчеством ...
Читать далее » Наша страна
Наша страна